
HTML Code
Create 4 button or you can use div instead buttons.
Give Class to them and let’s create magic in CSS file.
Below is HTML file Code.
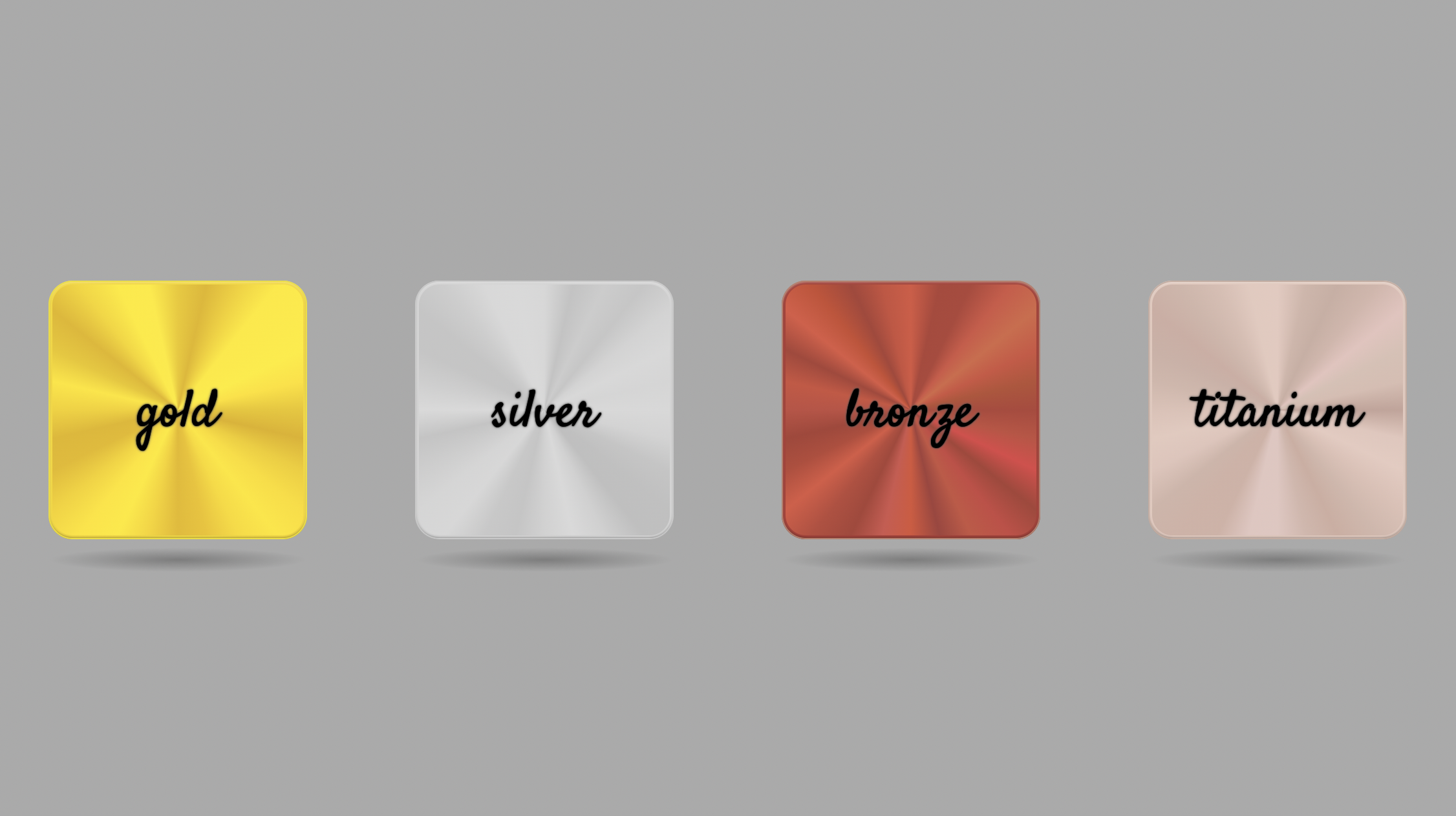
<button class="gold">gold</button>
<button class="silver">silver</button>
<button class="bronze">bronze</button>
<button class="titanium">titanium</button>
CSS Code
Below is CSS file Code.
.gold {
background:conic-gradient(#edc800, #e3b600, #f3cf00, #ffe800,
#edc800, #e3b600, #f3cf00, #ffe800,
#edc800, #e3b600, #f3cf00, #ffe800,
#edc800, #e3b600, #f3cf00, #ffe800);
}
.silver {
background:conic-gradient(#d7d7d7, #c3c3c3, #cccccc, #c6c6c6,
#d7d7d7, #c3c3c3, #cccccc, #c6c6c6,
#d7d7d7, #c3c3c3, #cccccc, #c6c6c6,
#d7d7d7, #c3c3c3, #cccccc, #c6c6c6);
}
.bronze {
background:conic-gradient(#d95641, #b14439, #b2453a, #d25645,
#d95641, #b14439, #b2453a, #d25645,
#d95641, #b14439, #b2453a, #d25645,
#d95641, #b14439, #b2453a, #d25645);
}
.titanium {
background:conic-gradient(#e6e9bf, #d2b5aa, #cbaea3, #d4b5ab,
#e6e9bf, #d2b5aa, #cbaea3, #d4b5ab,
#e6e9bf, #d2b5aa, #cbaea3, #d4b5ab,
#e6e9bf, #d2b5aa, #cbaea3, #d4b5ab);
}
Watch Below Video for Detail Understanding
Search Your Keywords
Recent Post
- How to Fetch Twitter Details | How to embed twitter to website using API | Twitter API v1.1Get Twitter API in 2023 In today’s digital age, social media… Read more: How to Fetch Twitter Details | How to embed twitter to website using API | Twitter API v1.1
- Boost Your Web Design Skills: 10 CSS Tricks That Will Blow Your Mind!10 Mind-Blowing Tricks to Elevate Your Web Design Skills As a… Read more: Boost Your Web Design Skills: 10 CSS Tricks That Will Blow Your Mind!
- Creating Engaging Web Animations with HTML and CSS: A Simple Snake Animation ExampleAdding animations to a web page is a fantastic way to… Read more: Creating Engaging Web Animations with HTML and CSS: A Simple Snake Animation Example
- Center a div like a Pro: 4 Essential Techniques You Must Master in CSSAre you looking to center a div on your webpage and… Read more: Center a div like a Pro: 4 Essential Techniques You Must Master in CSS
- Neumorphic Design: Revolutionize Your Login Experience with Cutting-Edge TechniquesNeumorphic design has taken the web design world by storm with… Read more: Neumorphic Design: Revolutionize Your Login Experience with Cutting-Edge Techniques





